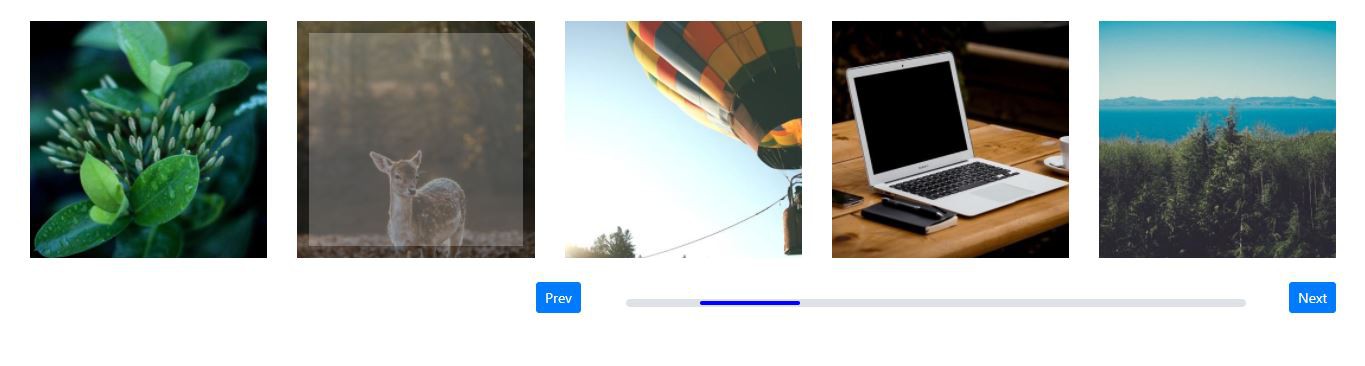
Center option with auto width - can't scroll/swipe to end of carousel - last items not visible · Issue #1999 · OwlCarousel2/OwlCarousel2 · GitHub

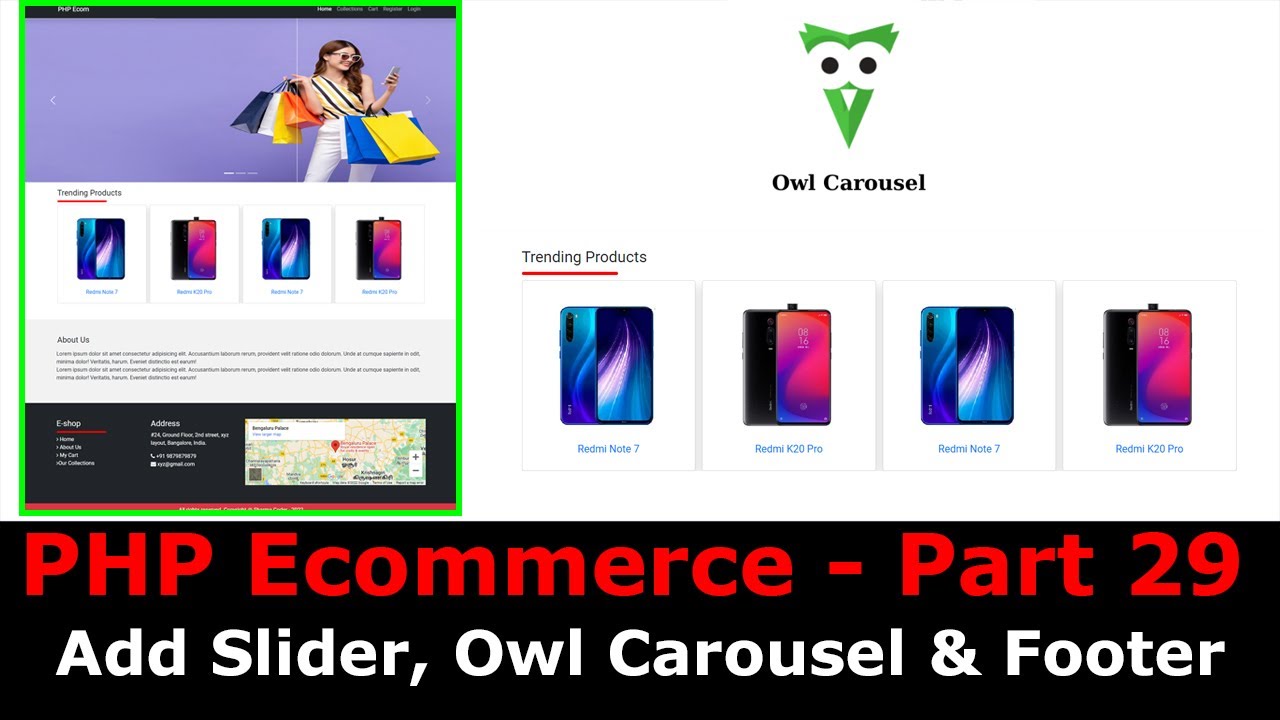
PHP Ecom Part 29: Display trending products using owl carousel | Add Slider and footer | Google Maps - YouTube