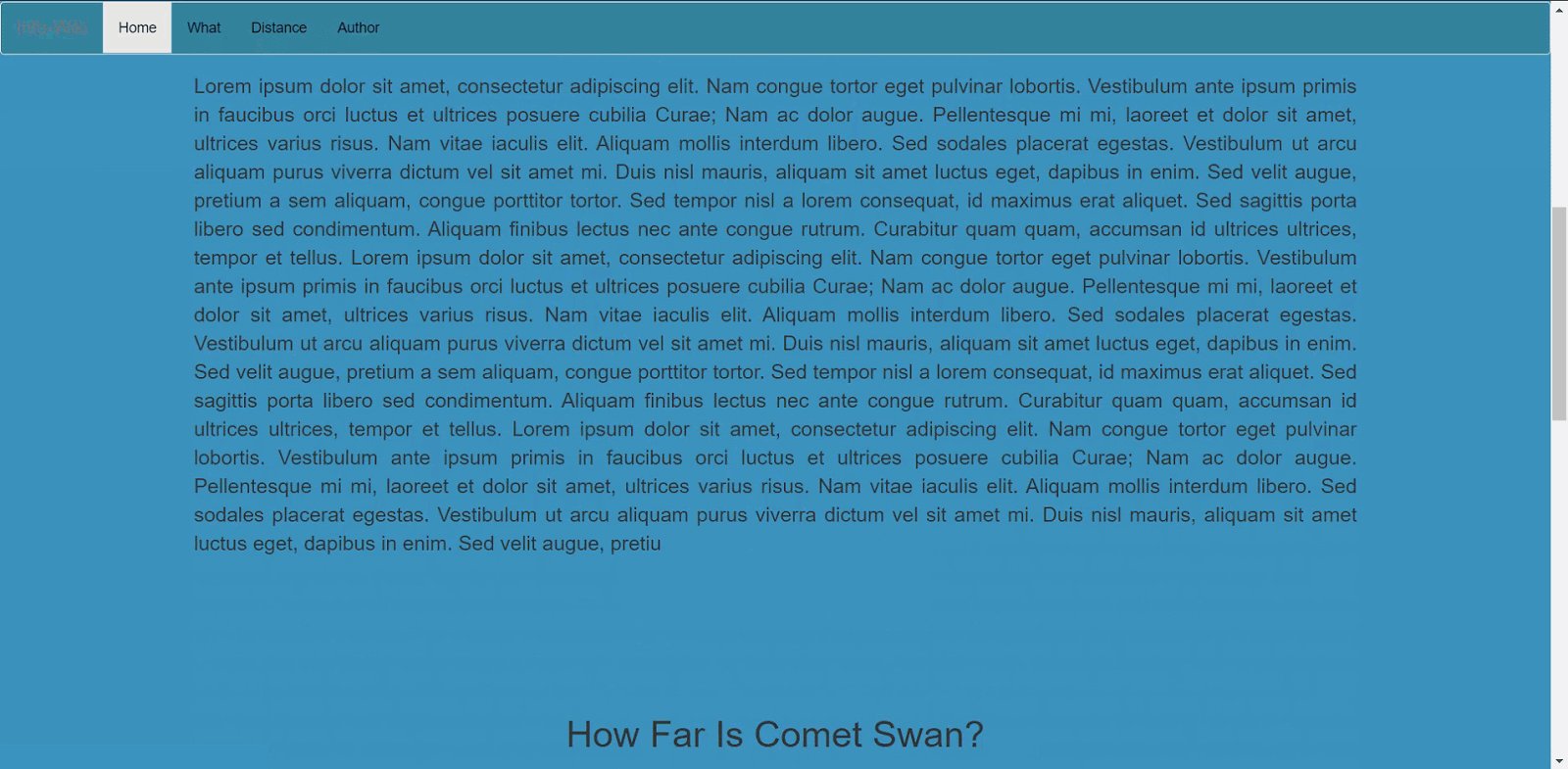
GitHub - mikejacobson/angular-bootstrap-scrolling-tabs: AngularJS directive for making Bootstrap Tabs scroll horizontally without a scrollbar

javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow


![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/img/pages/fe-slideshow/sidebar_5e20b302e1d4f8e801b8e1a930e8840e.png)














![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/i/tutorial/sidebar5-animated.gif)