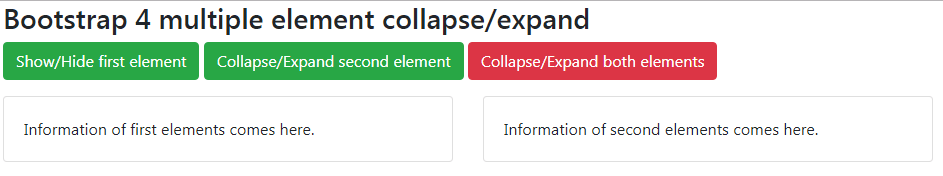
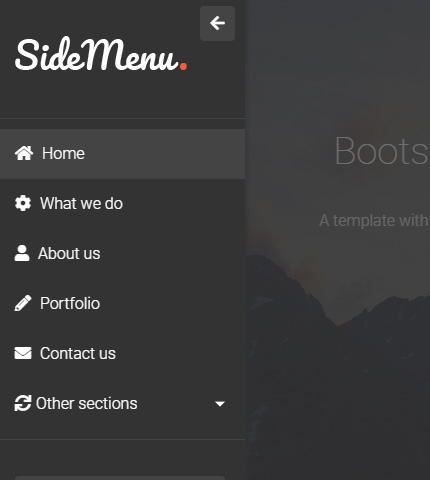
Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium

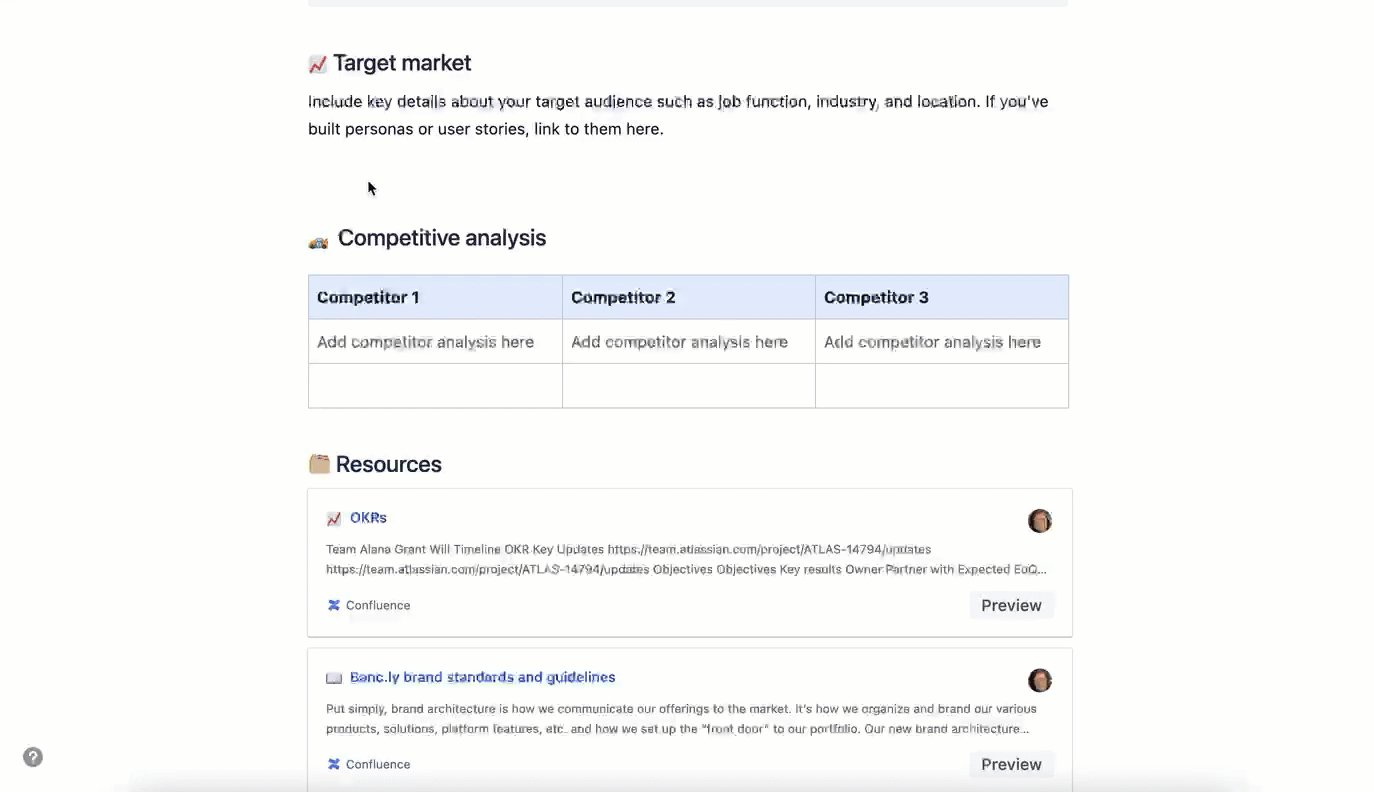
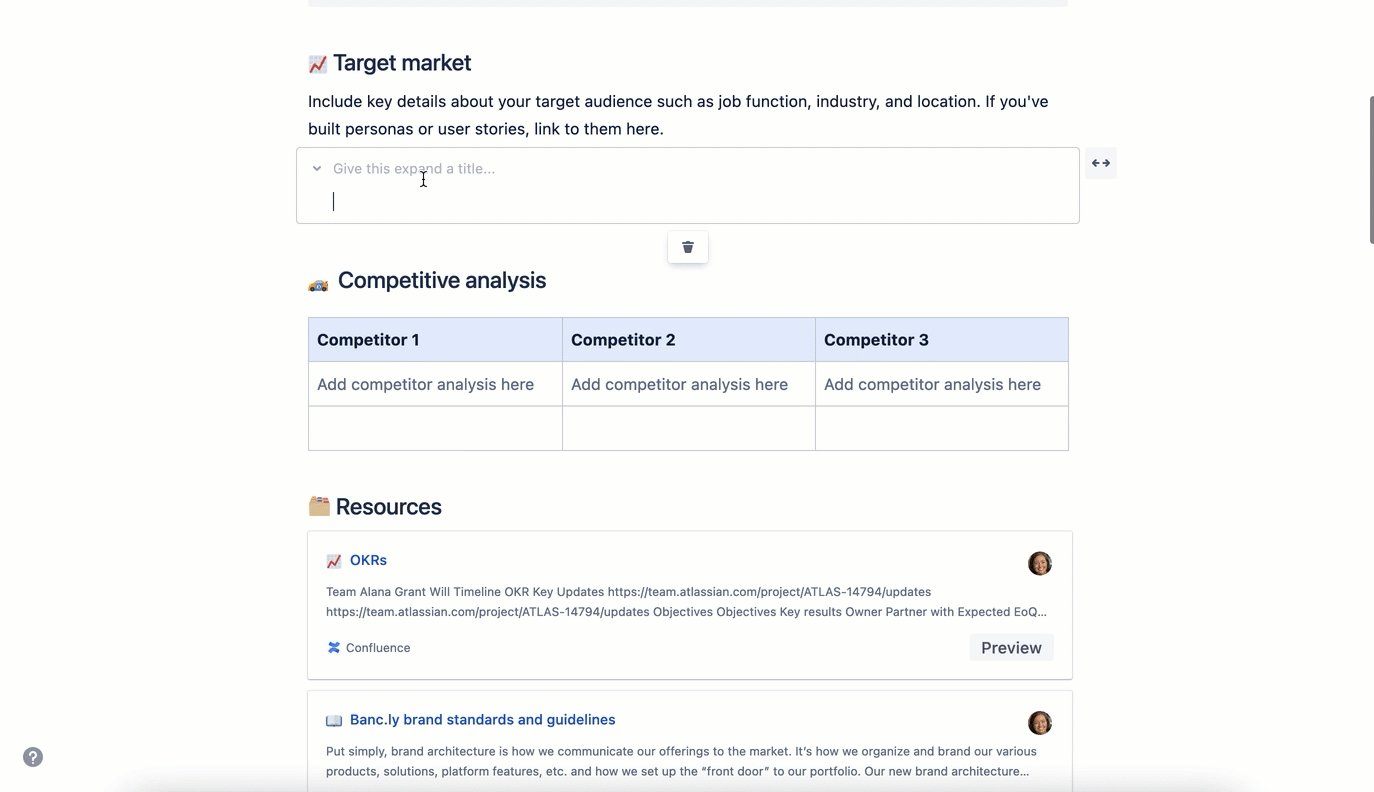
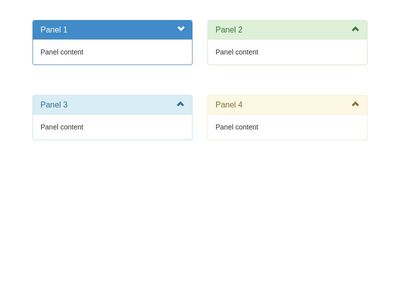
html - I want to close other opened panel when one is expanded and other section will be closed - Stack Overflow

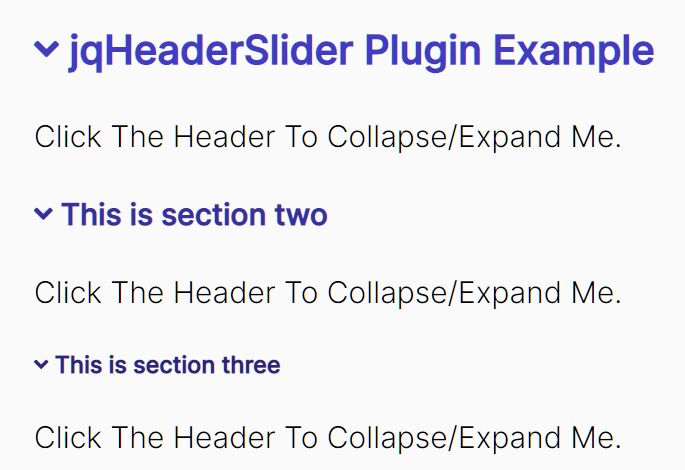
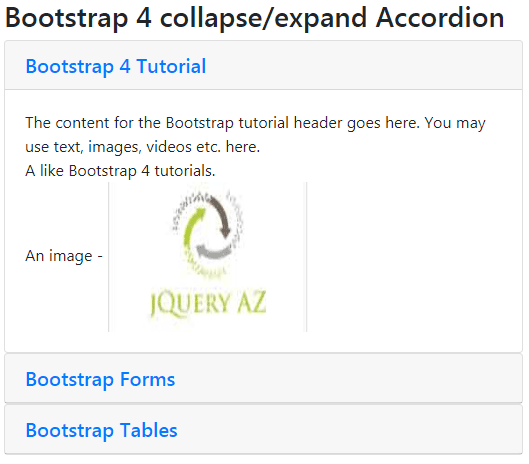
How to automatically close all collapsible elements inside of the accordion when closing the accordion? - GeeksforGeeks

Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium

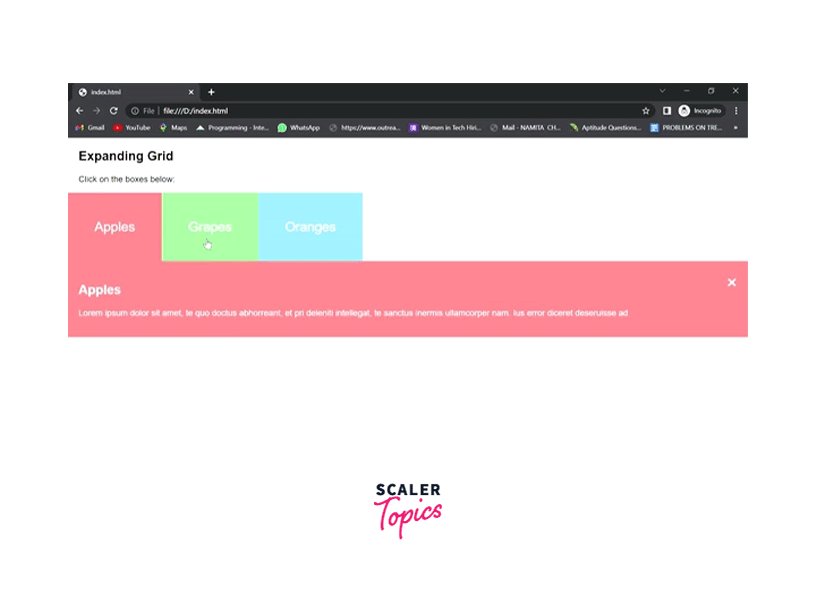
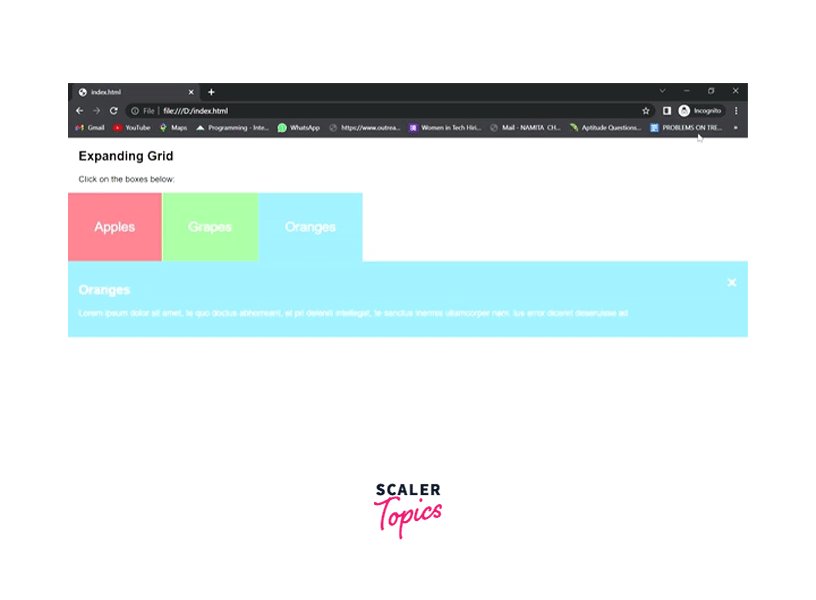
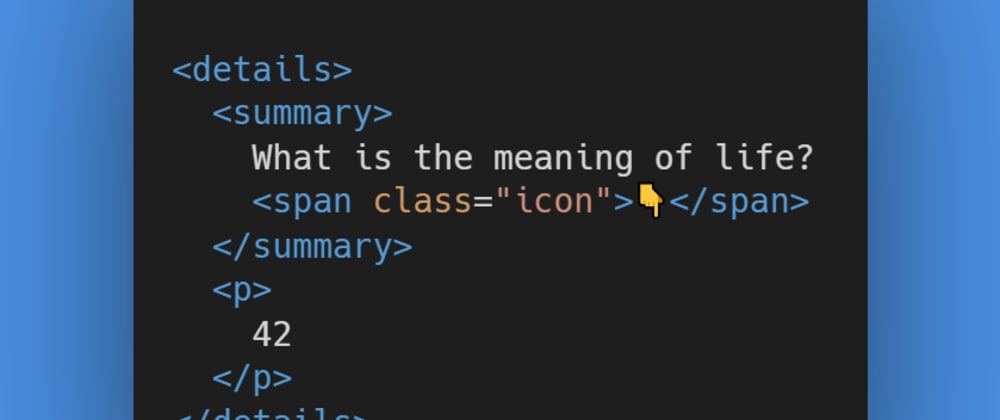
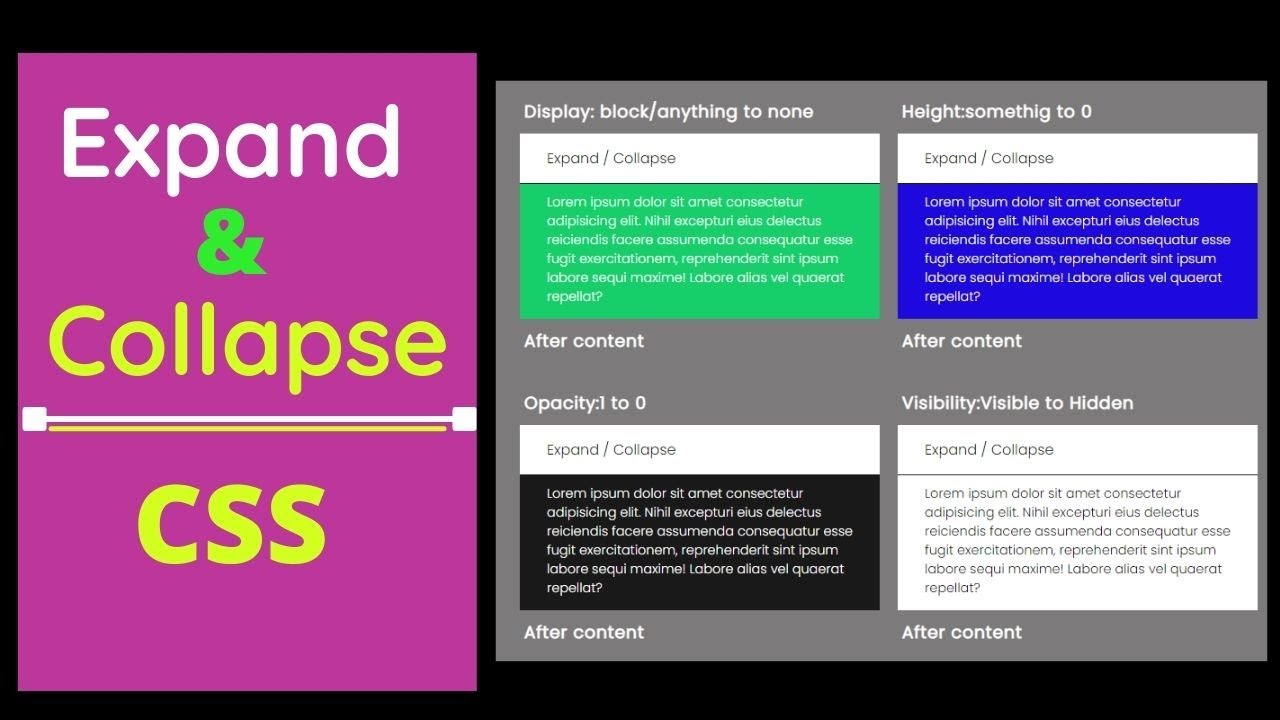
How to Expand Collapse Element using 4 CSS Properties | Visibility | Opacity | Height | Display - YouTube